il COLORE
“il colore esiste solo negli occhi di chi guarda”
Il Colore
Con il termine “colore” si indica una proprietà fisica degli oggetti o una particolare esperienza dell’osservatore. La percezione di un colore varia anche in relazione a quelli circostanti. Quest’ultimo può essere percepito più brillante o più scuro in base ai suoi accostamenti. Possono verificarsi situazioni dove lo stesso colore può essere percepito differentemente e variare anche in base al nostro stato d’animo e alle nostre condizioni di salute.
Il Significato
I colori cambiano di significato da cultura a cultura e portano connotazioni diverse da società a società. Ad esempio il rosso in Oriente è il colore delle spose, buon augurio, celebrazione e convocazione. Al contrario in Occidente ha il significato della passione, amore ed eccitazione. Altro esempio è il bianco, dove in Oriente è il colore della morte. In Occidente indica la purezza e la verginità.
La Sorgente Luminosa
Quando una sorgente luminosa emette un fascio di luce, ad esempio una lampadina, esso può arrivare direttamente oppure essere parzialmente o interamente riflesso all’osservatore. Il fascio di luce proiettato direttamene sull’occhio umano rientra nella sintesi additiva della luce. Il fascio di luce riflesso rientra nella sintesi sottrattiva dei pigmenti.
Tinta - Saturazione - Luminosità
Le caratteristiche del colore sono principalmente 3:
Tinta, Saturazione e Luminosità.
La teoria dei colori può essere molto complessa, ma in questa presentazione ci limiteremo a fornirvi una rapida spiegazione.
TINTA
Nella teoria dei colori la tonalità viene detta anche tinta. Sia la tinta che la tonalità nel linguaggio comune vengono anche chiamati “colori” con nomi come rosso, verde, giallo, viola. Per esempio, il semaforo ha luci di tre diverse tinte, rosso, giallo e verde.
Il rosso può essere chiaro o scuro, ma sarà sempre indicato, commercialmente parlando, come rosso e con un unico termine si è soliti nominare i colori più saturi e meno saturi. Sono solo gli specialisti, come i designer, i pittori, i sarti, gli arredatori, che usano un vocabolario piu esteso a nominare i colori nelle loro gradazioni. La palette professionale Pantone ha un nome per ciascuno dei mille colori che contiene: Fiesta, Dulcamara, Tabasco, Fiamma scarlatta, Geranio, Euforbia sono solo alcuni dei rossi.
La tinta viene anche definita: Tonalità, Croma, Cromaticità.
Non tutti i colori hanno una tinta: bianco, nero e varie gradazioni di grigio sono colori senza tinta, cioe acromatici.
SATURAZIONE
Il termine descrive la pienezza di un’area giudicata in base alla sua brillanza. Un semaforo rosso nella notte ha una brillanza elevata, riflesso su una vetrina perde un po’ della propria brillanza ma appare sempre rosso. Per saturazione si intende la purezza e l’intesità della tinta e specifica la percentuale di grigio al suo interno. La saturazione diminuisce con l’aggiunta di altre tinte in percentuali differenti.
Per indicare la saturazione si usano gli stessi aggettivi come vivo, intenso, acceso, spento, pallido, tenue, sbiadito, carico, cupo, smorto, profondo.
La saturazione vine anche definita come Purezza, Pienezza.
LUMINOSITÀ
Per luminosità si intende la quantità totale di luce che il colore appare emettere. La lampadina rossa del semaforo, di potenza 10 watt, ha un certo grado di brillanza, che potremmo definire debole. Una lampadina da 100 watt ha un grado forte di brillanza, una con 1.000 watt emette una brillanza abbagliante. La luminosità si descrive con aggettivi come “fioco”, “luminoso”, “abbagliante”. Si noti che a parità di luminanza, un soggetto può produrre diverse percezioni di luminosità a seconda del contesto.
La Luminosita’ (Brightness) (o Valore) specifica la quantità di bianco o di nero presente nel colore percepito. A tal proposito viene fatta la distinzione tra colori pastello , con l’aggiunta di bianco e colori ombra con l’aggiunta del nero.
La luminosità viene anche definita come Valore, Intensità, Luminosità, Chiarezza, Brillanza, Tono.
i modelli COLORE
La modalità di colore o modello colore è un sistema matematico astratto. Esso permette di rappresentare i colori in forma numerica tipicamente utilizzando tre o quattro valori o componenti cromatiche (per esempio RGB e CMYK, HSB sono modelli di colore).
Per visualizzare con software o per stampare i colori di un’immagine digitale esistono più modalità.
La Suite Adobe utilizza il metodo HSB (photoshop) e HSL (Camer Raw e Lightroom). Questi ultimi sono quasi del tutto simili non a caso la traduzione in italiano è identica, con una variante, il modello HSL è particolarmente orientato alla prospettiva umana, essendo basato sulla percezione che si ha di un colore in termini di tinta, sfumatura e luminosità.
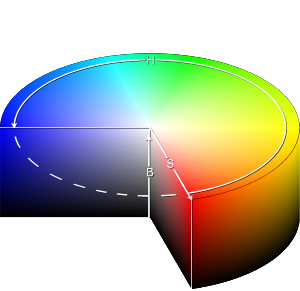
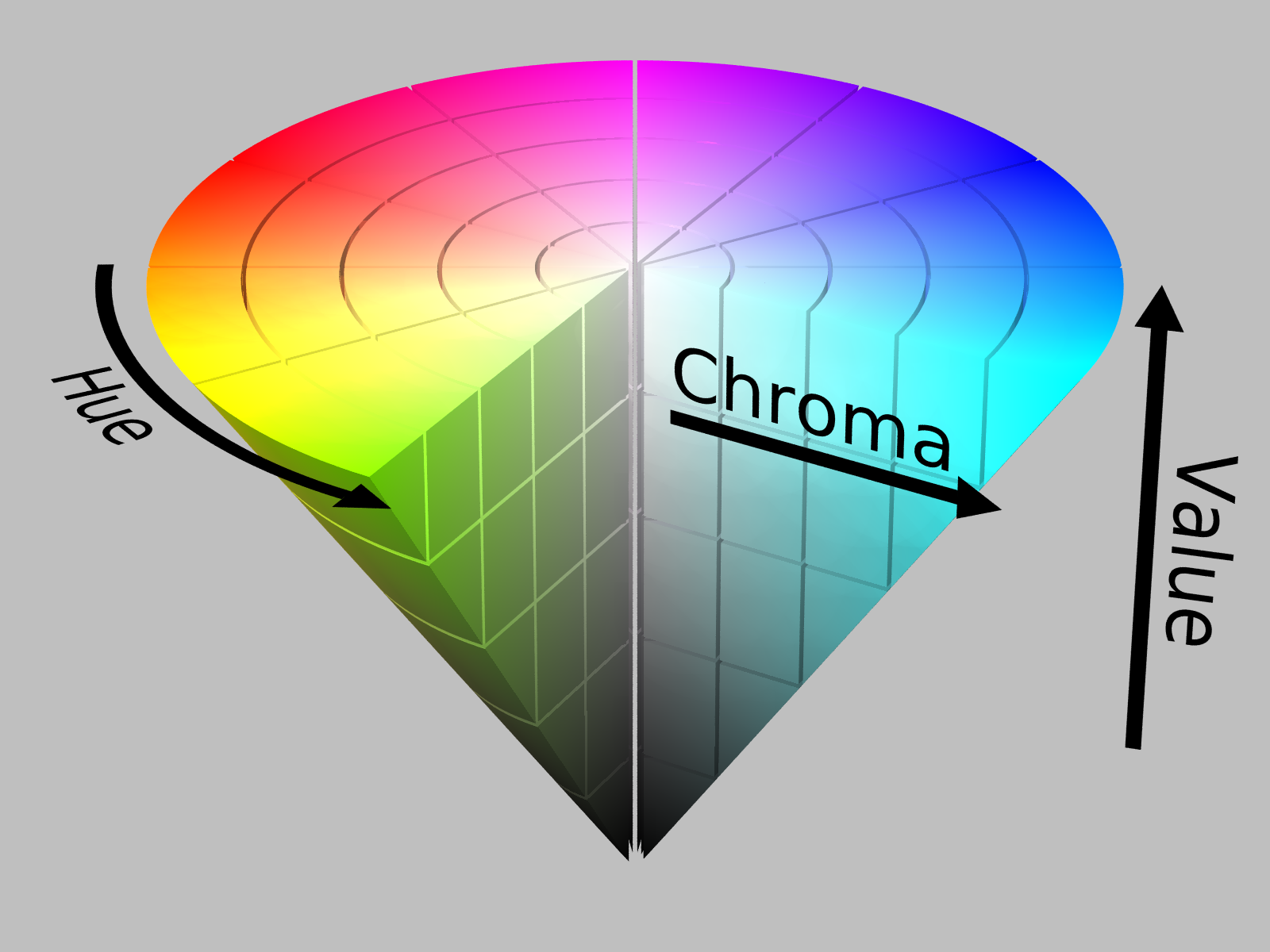
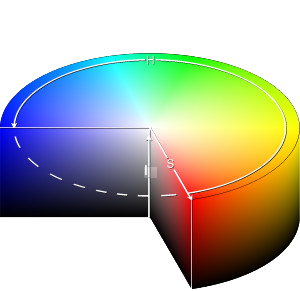
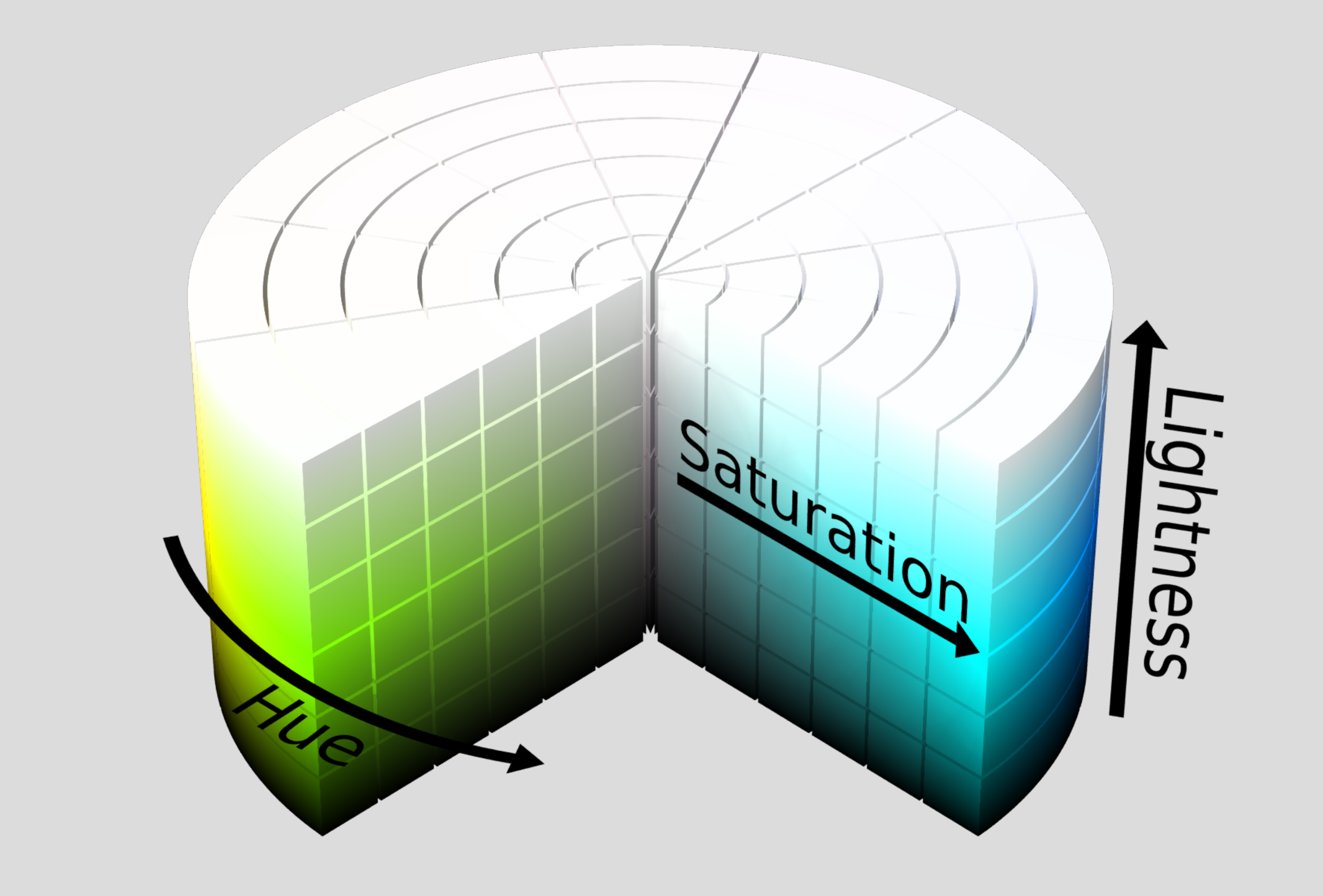
La tonalità H viene misurata da un angolo intorno all’asse verticale, con il rosso a 0 gradi, il verde a 120 e il blu a 240. L’altezza del modello rappresenta la luminosità L con lo zero che rappresenta il nero e l’uno il bianco. La saturazione S invece va da zero, sull’asse del modello, a uno sulla sua superficie..
Questi sistemi spesso vengono rappresentati con modelli cilindrici HSB HSI HSL o forma di cono come HSV.

Metodo HSB
Hue Saturation Brightness (HSB), tradotto “tonalità, saturazione e luminosità”, indica sia un metodo additivo di composizione dei colori, sia un modo per rappresentarli in un sistema digitale.

Metodo HSV
Il metodo HSB viene anche chiamato HSV da Hue Saturation Value “tonalità, saturazione e valore”

Metodo HSI
HSI da Hue Saturation Intensity tradotto in tonalità, saturazione ed intensità.

Metodo HSL
Altra variante è Hue Saturation Lightness (HSL) tradotto in tonalità, saturazione e luminosità.

Colori speciali - Tinte piatte - e scala Pantone
Le tinte piatte o colore speciale sono inchiostri speciali premiscelati e usati in sostituzione o in aggiunta agli inchiostri di quadricromia (CMYK). Ciascuna tinta piatta richiede una lastra di stampa propria. Anche la vernice viene considerata una tinta piatta in quanto richiede una lastra a parte per la stampa.
Si usano le tinte piatte quando avete esigenze di stampare fedelmente colori personalizzati di un logo o per avere un omogeneità di colore su supporti diversi di stampa come nel caso della immagine coordinata di un azienda.
C’è una gamma molto ampia di colori speciali, la più famosa è la scala Pantone, detta Pantone Inc che ha creato nel 1963 l’omonima scala di colori, molto usata nell’industria grafica.
Ogni colore speciale è identificato da un nome e da un codice definito dal produttore del campionario. Es. Pantone Reflex Blue C dove “C” sta per carta patinata.
I PANTONE sono stati creati per :
essere stampati con inchiostri speciali in offset e poter utilizzare una serie di colori che in quadricromia non si possono raggiungere.

Bitmap
Detto anche modalità colore ad 1 bit. Ogni pixel può essere solo bianco o nero, ha solo un bit di informazioni. Indicato per testi, grafici semplici e per tutte le immagini e i disegni monocromatici, cioè contenenti un unico colore (il nero).

Scala di grigio
Detto anche modalità colore ad 8 o 16 bit che memorizza e visualizza immagini usando fino a 256 sfumature di grigio. Che si estende dal nero al bianco. Ogni pixel di un’immagine in scala di grigio ha un valore di luminosità compreso tra 0 (nero) e 255 (bianco). I valori della scala di grigi in stampa sono rappresentati con valori percentuali 0%=bianco – 100% = nero.

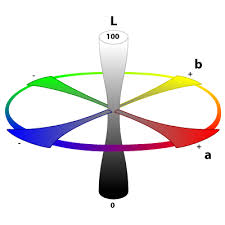
Colore L*a*b*
Il metodo Colore Lab equivale alla percezione che l’occhio ha del colore. I valori numerici dello spazio Lab descrivono tutti i colori percepiti da una persona con una visione normale.
Presenta un componente di luminosità (L) compreso tra 0 e 100. Nel Selettore colore di Adobe e nel pannello Colori, un componente A (asse verde-rosso) e B (asse blu-giallo) i due assi possono essere regolati tramite valori che vanno da -128 a +128. In sintesi possiamo dire che il Lab descrive come un colore appare più che come un colore è strutturato secondo i parametri della computer grafica.
I valori Lab infatti definiscono la luminosità dei pixel e due segmenti dello spettro dei colori: verde-rosso e giallo-blu. Per esempio, azzurro della palette ha i seguenti valori LAB: 59, -15, -40.
Pertanto si dice che è un metodo “device indipendent”. Quando trasformiamo una immagine da un metodo ad un’ altro il software usa come riferimento il Lab ovvero l’immagine viene trasformata in Lab e poi ritrasformata nel nuovo metodo. In ambito del fotoritocco è un metodo molto usato per regolazioni alla pelle mediante il suo canale della luminosità.

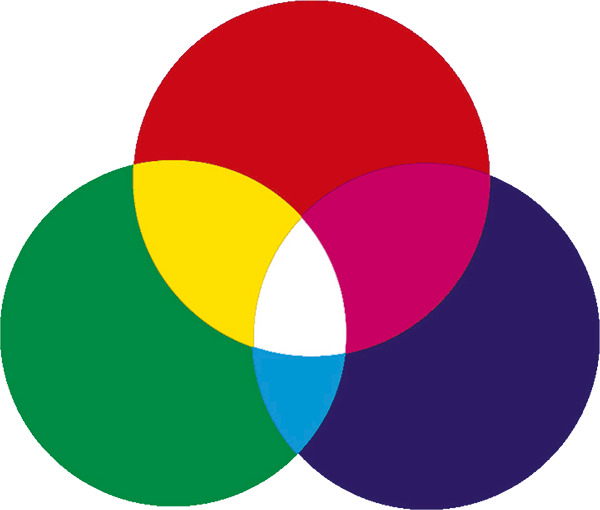
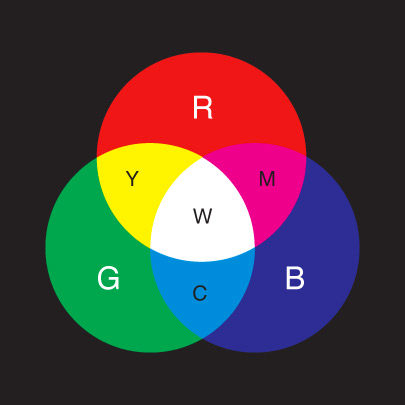
Sintesi Additiva
La sintesi additiva, o mescolanza additiva, di due o più colori consiste nel far pervenire all’apparato visivo umano due o più fasci luminosi. La totale addizione dei colori, fasci di luce, porta al bianco la sua totale assenza di percezione porta al risultato del nero, ovvero mancanza della luce

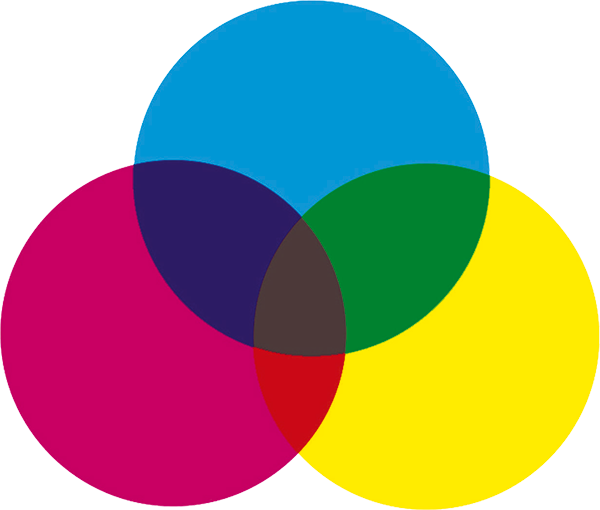
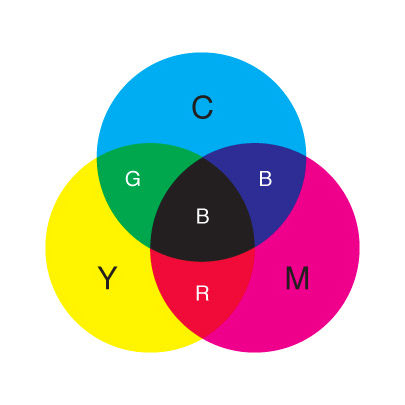
Sintesi Sottrattiva
La mescolanza sottrattiva nota anche come sintesi sottrattiva o miscela sottrattiva è la mescolanza di colori che giungono riflessi tramite i pigmenti all’occhio. La percezione che abbiamo di un oggetto colorato è in realtà la sua totale riflessione. La totale riflessione porta al bianco, il suo totale assorbimento porta al nero.

RGB (Red, Green, Blue)
Il metodo RGB si basa sulle stesse proprietà della luce naturale. Scindendo l’immagini in tre colori primari della sintesi additiva, o canali, Rosso (Red), Verde (Green) e Blu (Blue). Il metodo è usato sui dispositivi: monitor pc, scanner, stampanti, televisori, macchine fotografiche, telecamere. A livello grafico usiamo le immagini in RGB per ogni applicazione mirata al web, al multimediale e in sintesi, ai supporti tramite monitor.
Ad ogni canale di colore viene assegnata una gamma di valori da 0 a 255. In campo digitale, la modalità RGB è a 24 bit. Moltiplicando le combinazioni si ottengono 16,7 milioni di colori.
Quindi: i tre canali generano 24 bit (8 bit x 3 canali) di informazioni sui colori per pixel. In una immagine a 8 bit per canale abbiamo 256 diversi livelli di colore, se i 3 colori hanno 3 valori identici abbiamo un colore neutro. Se i valori sono 0 abbiamo il nero, se invece li portiamo a 255 otteniamo il bianco.
Pur essendo un modello di colore standard, la gamma esatta di colori rappresentata dal modello RGB può variare a seconda dell’applicazione o del monitor in uso.

CMYK (Cyan, Magenta, Yellow, Key)
Metodo usato per la preparazione delle immagini per la stampa Offset su carta o su altro supporto. Il metodo CMYK scinde l’immagine in quattro colori o canali, i tre primari della sintesi sottrattiva più il nero per esigenze tecniche di stampa: ciano, magenta, giallo e nero (Cyan, Magenta, Yellow e Key cioè nero). A differenza del RGB ogni singolo canale ha i colori rappresentati in percentuale e quindi da 0 a 100.
Combinando 100% di ciano, magenta, giallo non si ottiene il nero, bensì il bistro, un colore simile al marrone scuro.
Il metodo CMYK, a ogni pixel viene assegnato un valore percentuale per ognuno degli inchiostri di quadricromia. Ai colori più chiari (luci) vengono assegnate percentuali basse dei colori degli inchiostri di quadricromia, mentre ai colori più scuri (ombre) vengono assegnate percentuali alte. Un rosso acceso, ad esempio, può contenere 2% di cyan, 93% di magenta, 90% di giallo e 0% di nero. Nelle immagini CMYK il bianco puro si ottiene assegnando il valore 0% a tutte e quattro le componenti.
Il metodo CMYK è una sintesi sottrattiva, perché non si basa sull’aggiunta di luce, ma sulla sottrazione. Una stampa non emette luce, ma la assorbe e la riflette.
Il colore
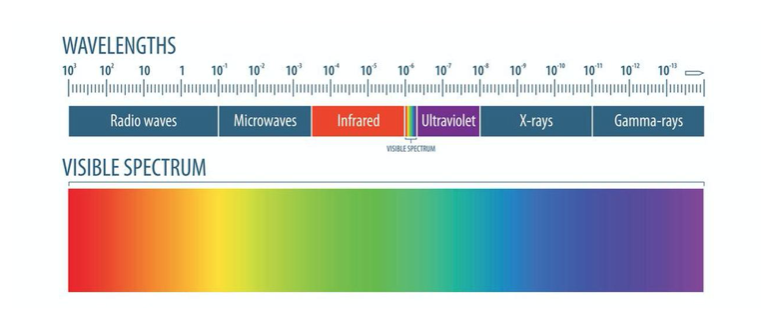
Non è altro la percezione di una determinata gamma luminosa che si irradia mediante onde eletromagnetiche. L’occhio umano può percepire solo una parte dello spettro elettromagnetico denominato appunto spettro visibile che va da 400 a 700 nm. Altri fasci luminoso posso essere visibili solo da alcuni esseri viventi o mediante l’uso di apparecchiature specifiche. Ecco una tabella:
- Raggi gamma
- Raggi X
- Ultravioletto
- Spettro visibile
- Infrarosso
- Radar
- Radio


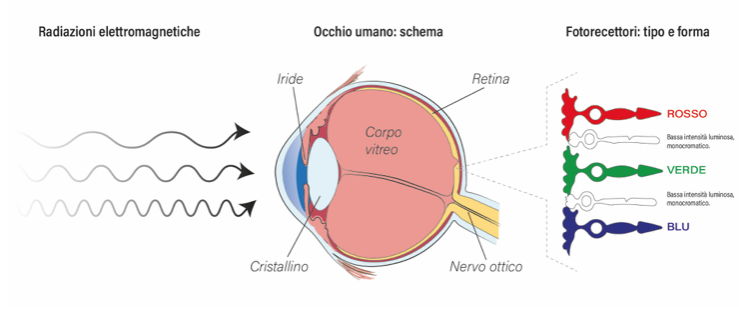
I colori si riflettono attraverso i sensi, nella mente, stimolando risposte individuali in relazione a una soggettiva, particolare sensibilità alla percezione cromatica. Per questa ragione, oltre che per la specifica conformazione di ogni singolo apparato visivo, non tutti gli individui percepiscono il colore allo stesso modo.
N.B. Gli abitanti della Polinesia, ad esempio, posseggono un sapere cromatico ricchissimo, riuscendo a distinguere e a usare per comunicare un numero molto elevato di colori (Berlin, Kay, 1969); le tribù maori utilizzano un centinaio di rossi e gli eschimesi riconoscono sette tipi di bianco (Brusatin, 1978, p.388). Per l’uomo metropolitano, invece, l’assuefazione agli spazi urbani tendenzialmente monocromi, produce una generica e quasi totale difficoltà di di differenziare i colori.
In ogni fenomeno luminoso, quindi cromatico, si possono individuare tre caratteristiche: la tonalità, la luminosità, la saturazione.
Isaac Newton
Newton completò l’esperimento con la dimostrazione opposta, mediante la quale ricostruì la luce bianca riunificando le luci colorate dello spettro.

Thomas Young
Young giunse inoltre a individuare le proprietà cromatiche della luce che portarono alla scoperta della sintesi additiva di luci colorate: la sovrapposizione della proiezione di raggi di luci rosso-arancio, verde e viola genera luce bianca, mentre la loro combinazione a coppie restituisce il giallo, il blu cyan e il rosso magenta.

Hermann von Helmholtz
La sintesi sottrattiva, diversamente da quella additiva, è il risultato della mescolanza dei tre primari e si può verificare con la sovrapposizione di tre pellicole colorate rossa, gialla e blu: l’esito si identifica con il nero come effetto di sottrazione di luce; se invece si sovrappongono a coppie, allora si formano l’arancio (dal rosso+giallo), il verde (dal giallo+blu) e il viola (dal blu+rosso).
Da un lato Young, nel campo della fisica del colore-luce, riconosce come radiazioni primarie spettrali il rosso-arancio, il verde e il blu-violetto, dall’altro David Brewster (1781-1868) nel 1831, nel campo della chimica del colore-pigmento riconosce come primari il rosso, il giallo e il blu, colori puri non ottenibili da altre mescolanze, che nella stampa sono identificabili con il magenta, il giallo e il cyan.
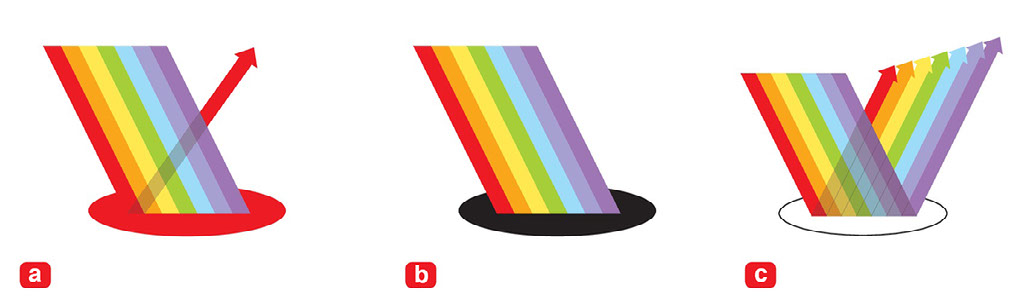
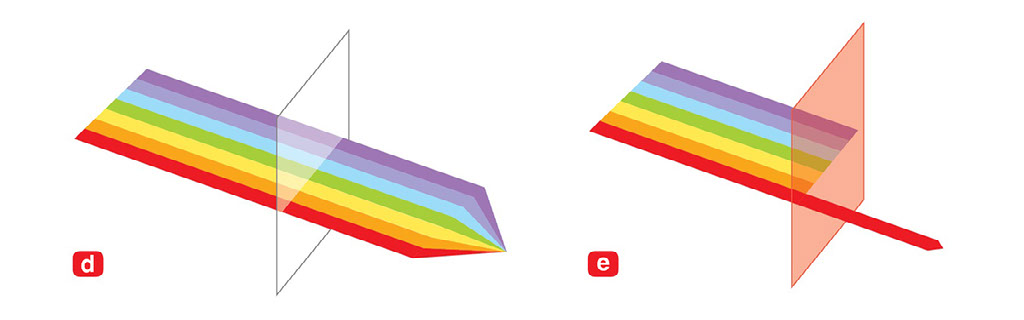
James Clerk Maxwell (1831-1879) fisico teorico scozzese. Con la sua scoperta sulla natura elettromagnetica della luce, l’origine dei colori fu dimostrata in rapporto all’assorbimento selettivo o alla riflessione selettiva: l’apparenza del colore delle cose è spiegata in base al principio che la parte di luce che viene assorbita equivale ad alcune lunghezze d’onda che risultano così sottratte al resto della luce che viene riflessa. (vedi immagine sottostante)
Nel 1839 Michel Eugène Chevreul (1786-1889), con la pubblicazione del trattato De la loi du contraste simultané des couleurs et de l’assortiment des objets colorés, dimostrò in modo sistematico i possibili usi del colore. Il complesso di norme consentì di comprendere le armonie fra colori simili e fra colori contrastanti, elaborando tra l’altro un prospetto sugli effetti cromatici indotti e un cerchio cromatico destinati a diventare il riferimento scientifico e pratico della pittura impressionista e post-impressionista. (vedi immagine sottostante)

COMPLEMENTARI
Per quanto contrari, si richiamano reciprocamente: giustapposti raggiungono il loro massimo grado di luminosità, mescolati si annullano come il fuoco e l’acqua nel grigio. Di ogni colore non esiste che un complementare. Nel disco cromatico, i complementari risultano diametralmente opposti.

TRIADI
Un gruppo di colori equidistanti l’uno dall’altro nella ruota costituisce sempre una triade di colori piacevoli. Essendo questi i colori primari la loro combinazione è detta triade primaria (Rosso/Giallo/Blu). Ovviementa il contrasto dei colori secondari è detta triade secondaria (Arancio/Verde/Viola).
*prendendo come esempio il metodo colore della sintesi addirttiva della luce RGB.

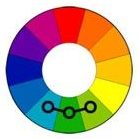
SPLIT
Un’altra forma di triadi è data dagli split complementari. Scegliete un colore, trovate il suo complementare nella posiziione opposta della ruota, ma usate i due colori che si trovano ai lati del colore complementare anzicchè il complemenetare stesso. Questa combinazione di colori ha un tocco di raffinatezza

ANALOGHI
Una combinazione analoga è costituita da colori contigui sulla ruota. Non fa differenza se sono due otre, perchè tutti hanno in comune un sottotono dello stesso colore e danno quindi origine ad una combinazione armonica. Combinate un gruppo di colori analoghi con le varie tinte pastello e ombre.
Sito di esempio per creare contrasti e palette colore:
Color.co: https://coolors.co/
Adobe Color:https://color.adobe.com/it/create/color-wheel
https://www.sofonisba.it/contrasto-dei-complementari
Paletton: https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF

 La controversia fra la concezione artistica e quella fisica della natura, che esplose con la Teoria dei Colori di Johann Wolfgang Goethe (Zur Farbenlehre – 1810), per quanto limitata storicamente e ormai superata, presenta un notevole interesse se considerata alla luce della storia delle teorie del colore.
La controversia fra la concezione artistica e quella fisica della natura, che esplose con la Teoria dei Colori di Johann Wolfgang Goethe (Zur Farbenlehre – 1810), per quanto limitata storicamente e ormai superata, presenta un notevole interesse se considerata alla luce della storia delle teorie del colore. Empedocle (483-423 a.C.) fu tra i primi filosofi ad occuparsi del colore. Tra i pochi frammenti scritti che ci sono pervenuti, alcuni riguardano il colore. Il punto centrale del suo pensiero sul colore è dato dall’affermazione secondo cui le cose di questo mondo sono caratterizzate oltre che dalla forma anche dal colore. E poiché le cose sono costituite dai quattro elementi fondamentali (terra, acqua, aria e fuoco), ci deve essere una relazione tra gli elementi che formano le cose e i colori delle cose stesse.
Empedocle (483-423 a.C.) fu tra i primi filosofi ad occuparsi del colore. Tra i pochi frammenti scritti che ci sono pervenuti, alcuni riguardano il colore. Il punto centrale del suo pensiero sul colore è dato dall’affermazione secondo cui le cose di questo mondo sono caratterizzate oltre che dalla forma anche dal colore. E poiché le cose sono costituite dai quattro elementi fondamentali (terra, acqua, aria e fuoco), ci deve essere una relazione tra gli elementi che formano le cose e i colori delle cose stesse. Platone (427-347 a.C.) concorda con le teorie di Empedocle. Secondo Platone esiste un tipo di “fuoco” che emana dall’oggetto osservato, e questa emanazione (o effluvio) dell’oggetto è esattamente il suo colore. Il colore è appunto fuoco che emana dagli oggetti, e questa emanazione viene emessa indipendentemente dal fatto che venga percepita da qualcuno.
Platone (427-347 a.C.) concorda con le teorie di Empedocle. Secondo Platone esiste un tipo di “fuoco” che emana dall’oggetto osservato, e questa emanazione (o effluvio) dell’oggetto è esattamente il suo colore. Il colore è appunto fuoco che emana dagli oggetti, e questa emanazione viene emessa indipendentemente dal fatto che venga percepita da qualcuno. Aristotele (384-322 a.C.) allievo di Platone elabora una propria dottrina fisica dei colori, che servì come modello a Goethe. In essa si sottolinea il ruolo che svolge la luce, medium trasparente posto tra occhio e oggetto, ai fini della visione del colore.
Aristotele (384-322 a.C.) allievo di Platone elabora una propria dottrina fisica dei colori, che servì come modello a Goethe. In essa si sottolinea il ruolo che svolge la luce, medium trasparente posto tra occhio e oggetto, ai fini della visione del colore. Leonardo (1452-1519) elaborò nel suo Trattato della pittura una teoria dei colori “empirica”. I quattro colori base corrispondono ai quattro elementi aristotelici e si presentano inquadrati fra luce e tenebre, dalla cui combinazione traggono la loro origine.
Leonardo (1452-1519) elaborò nel suo Trattato della pittura una teoria dei colori “empirica”. I quattro colori base corrispondono ai quattro elementi aristotelici e si presentano inquadrati fra luce e tenebre, dalla cui combinazione traggono la loro origine. Athanasius Kircher (1602-1680) nel 1645 elaborò, in un capitolo sui colori della sua imponente Ars magna lucis et umbrae, una gamma cromatica i cui estremi opposti sono l’albus e il niger e i colori fondamentali il flavus, il rubens e il caeruleus, da cui derivano le combinazioni secondarie il cui colore centrale è il viridis: il verde è infatti da Kircher ritenuto il colore perfetto tra quelli ottenuti da mescolanza.
Athanasius Kircher (1602-1680) nel 1645 elaborò, in un capitolo sui colori della sua imponente Ars magna lucis et umbrae, una gamma cromatica i cui estremi opposti sono l’albus e il niger e i colori fondamentali il flavus, il rubens e il caeruleus, da cui derivano le combinazioni secondarie il cui colore centrale è il viridis: il verde è infatti da Kircher ritenuto il colore perfetto tra quelli ottenuti da mescolanza.